HEART Framework
Фреймворк HEART - це методологія для покращення користувацького досвіду (UX) програмного забезпечення. Вона допомагає компанії оцінити будь-який аспект користувацького досвіду за п'ятьма метриками, орієнтованими на користувача. Ці показники, які утворюють абревіатуру HEART, є наступними:
- Happiness (Щастя)
- Engagement (Залученість)
- Adoption (Усиновлення)
- Retention (Утримання)
- Task success (Успішність виконання завдання)

Звідки походить фреймворк HEART?
Фреймворк HEART з'явився в Google, його розробив провідний UX-дослідник компанії на той час Керрі Родден (Kerry Rodden). (Пізніше Родден перейшов на посаду дослідника UX в YouTube).
Родден розробив HEART, щоб допомогти командам UX-дизайнерів Google звузити фокус своєї роботи до кількох ключових показників користувачів і дати їм кількісну оцінку, щоб вони могли об'єктивно їх оцінювати.
Як використовувати структуру HEART?
Крок 1: Встановіть цілі
Заздалегідь визначити цілі - це чудовий спосіб зробити так, щоб кожен член вашої команди був на одній хвилі. Що важливіше - залучити нових користувачів чи підвищити залученість існуючих? Які завдання ви хочете, щоб нові користувачі виконували? Пам'ятайте, що цілі для конкретного продукту або оновлення функції можуть відрізнятися від цілей, які ви ставите перед вашим додатком в цілому.
Важливо звузити список цілей до не більше ніж 3. Хоча фокусування на кожному аспекті фреймворку HEART може здатися хорошим способом побудувати майже ідеальний UX, жонглювання п'ятьма цілями і більш ніж десятком метрик не є практичним.
Адіті Бхаргава (Aditi Bhargava), UX Researcher в Google, пояснює, як її команда звузила набір цілей UX: "Що ми хочемо, щоб клієнт написав у Твіттері після використання нашого продукту?"
Наприклад, якщо ви хочете, щоб користувачі говорили про те, як легко користуватися вашим додатком, зосередьтеся на успішності виконання завдань. Якщо ви хочете, щоб вони говорили про те, як їм подобається користуватися вашим додатком, обирайте Happiness (Щастя).
Крок 2: Визначте сигнали
Кожна ціль має відповідні дії користувача. Зіставлення ваших цілей з цими діями може допомогти вам зрозуміти, чи ви на правильному шляху. Яка поведінка чи ставлення вказує на те, що ваша мета досягнута або не досягнута?
Наприклад, введення тексту пошуку, але не натискання на жодний з результатів може свідчити про нерелевантні результати. Або збільшення часу, витраченого на перегляд контенту в додатку, може свідчити про більшу зацікавленість.
Крок 3: Виберіть метрики
Нарешті, перетворіть сигнали на відстежувані показники, які ви зможете відстежувати на інформаційній панелі в режимі реального часу. Для щастя показником, який можна відслідковувати, може бути індекс лояльності клієнтів або кількість 5-зіркових оцінок. Для усиновлення хорошим показником може бути показник кількості реєстрацій.
Легко скласти довгий список потенційних метрик. Зберігайте свій список керованим, дотримуючись метрик, які дійсно допоможуть вам приймати UX-рішення.
Керрі Родден, згадує про важливий момент. Ваші загальні показники природно зростатимуть зі збільшенням кількості користувачів, тому переконайтеся, що ви нормалізуєте результати. Співвідношення, відсотки та середні показники на одного користувача є більш корисними, ніж необроблені цифри.
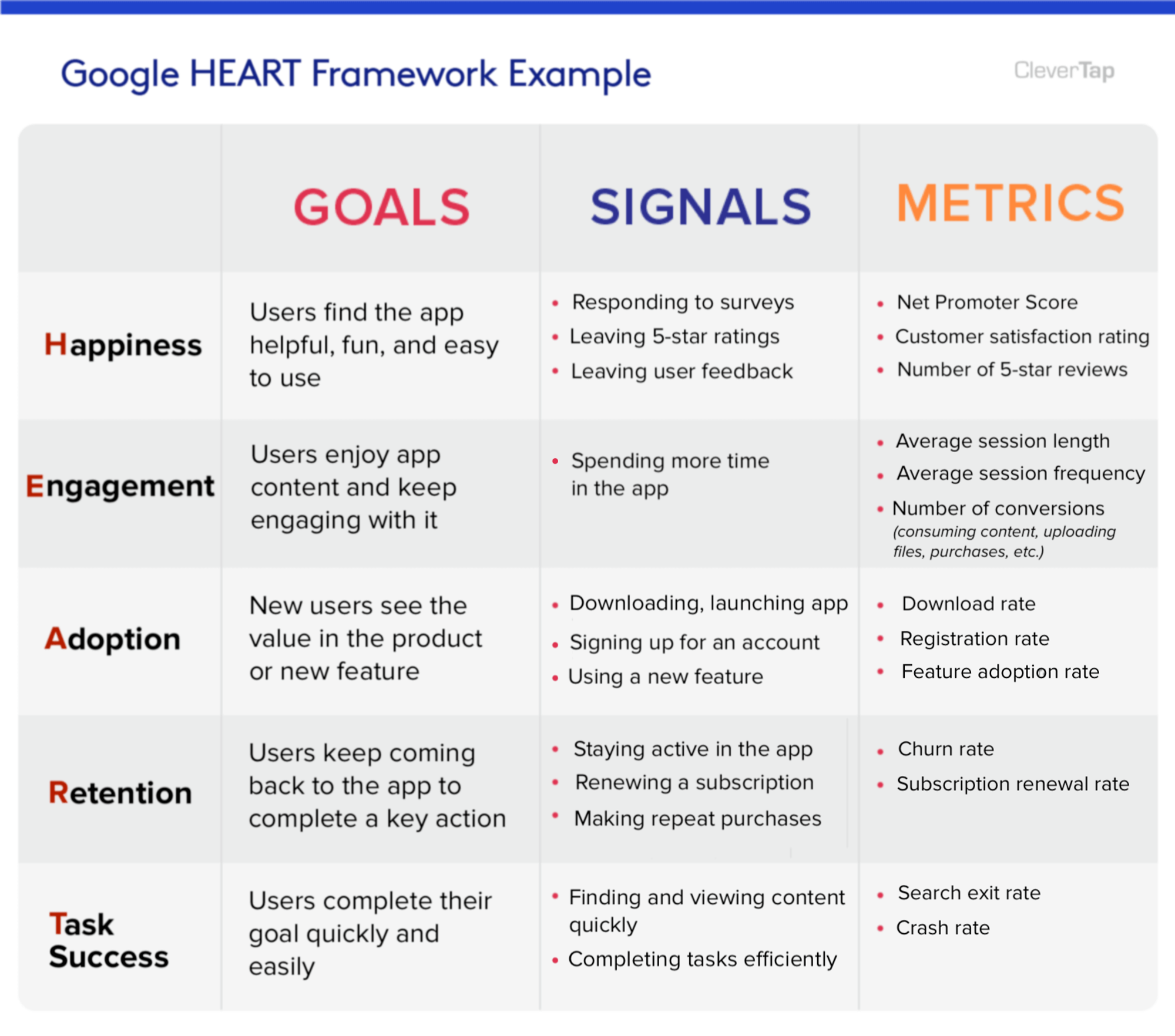
Приклад Google HEART Framework
Примітка: Не всі п'ять елементів HEART будуть актуальні для кожної функції, продукту або веб-сайту, які команда UX-дизайну хоче оцінити кількісно. У деяких випадках команда буде використовувати тільки чотири або навіть три категорії.